一.EmbeddedBrowser 是什么?
一款 VS Code 内嵌浏览器。
直到 2019 年 12 月 29 日,终于有了第一款能够真正在 VS Code 中浏览网页的插件,就叫 EmbeddedBrowser
P.S.号称是第一款,这丝毫不夸张,已有的Browser Preview for VS Code比较接近了,但其方案本身存在诸多限制,无法满足基本的网页浏览需求,详见打破 iframe 安全限制的 3 种方案
二.为什么需要 EmbeddedBrowser?
直接在你的 VS Code 中打开一个浏览器。
那么,为什么非要在 IDE 里开个浏览器?
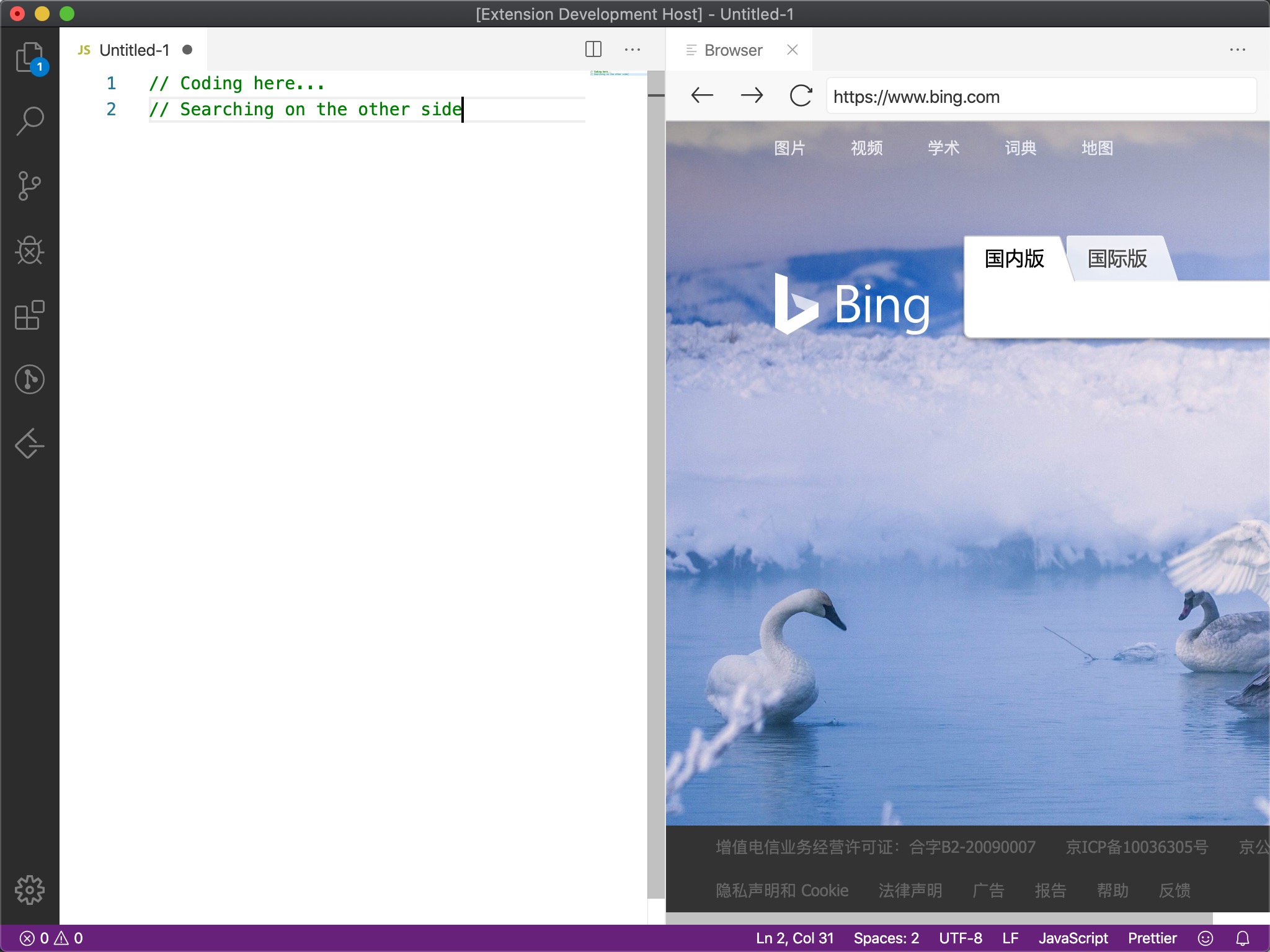
因为能够方便很多事情,比如,边写代码边 Google 搜索:

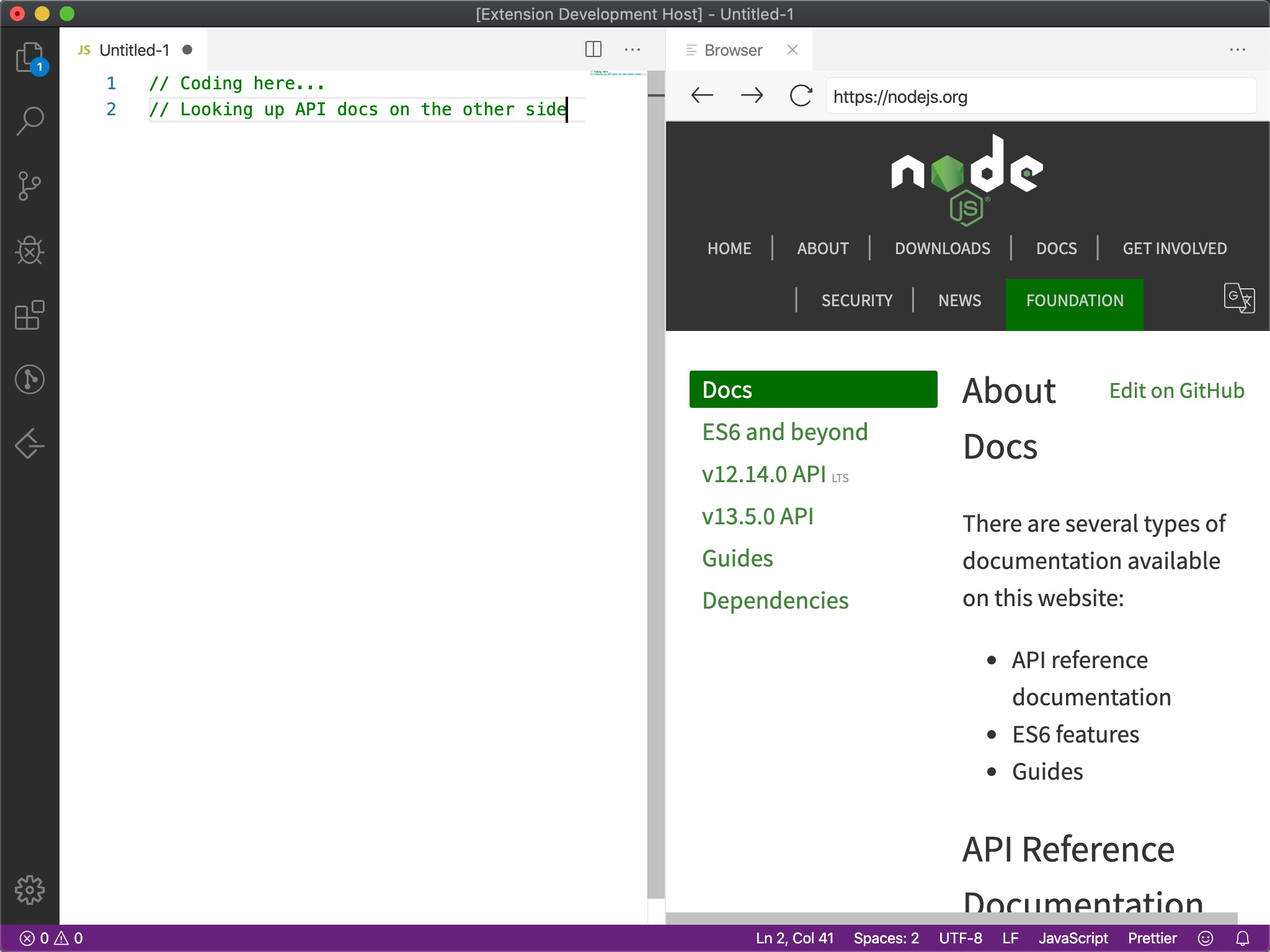
比如,边写代码边查 API 文档:

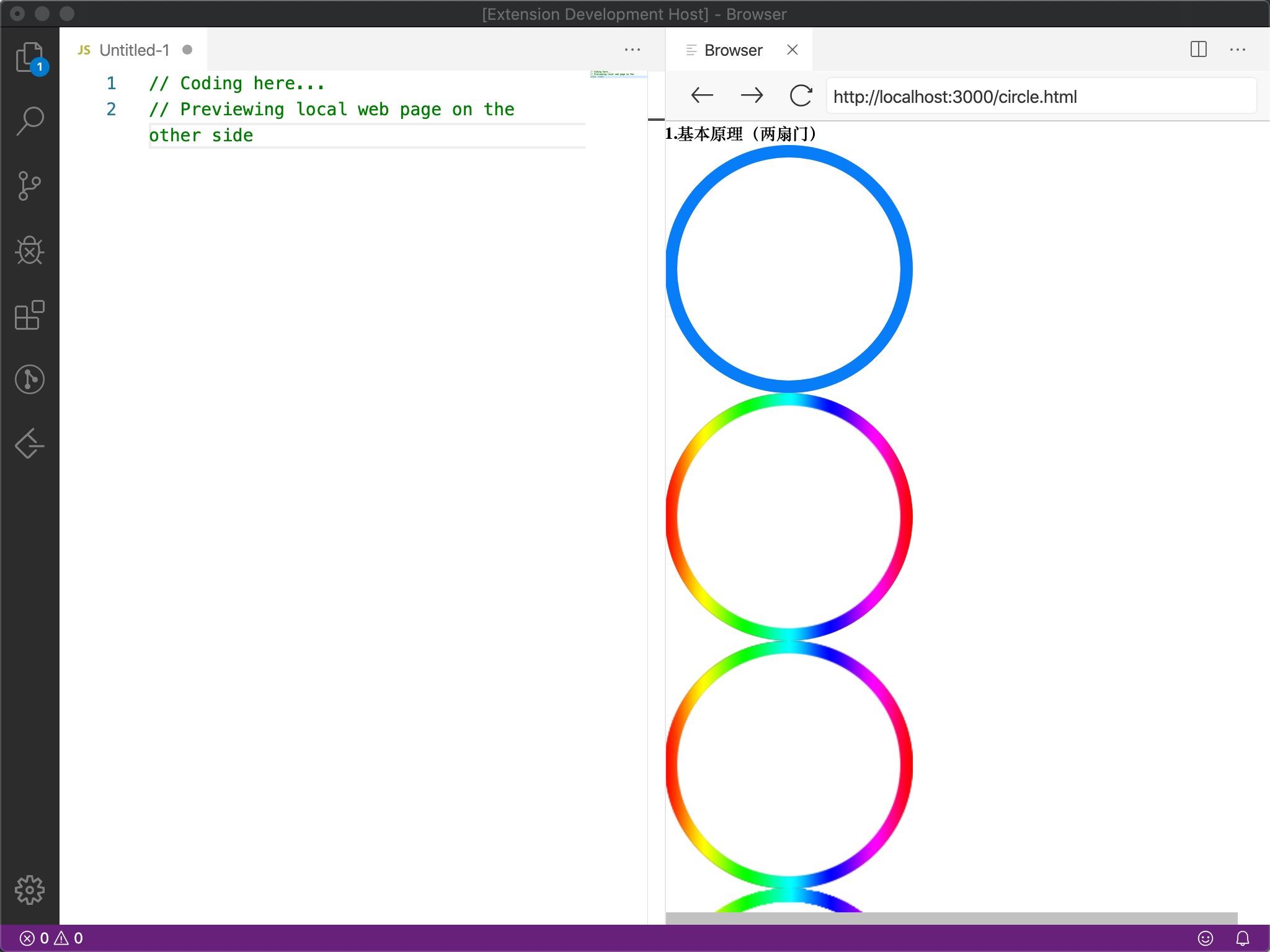
又比如,边写代码边预览本地效果:

完整功能列表
在你的 VS Code 中打开任意 HTTP/HTTPS 链接。
跳转、前进、后退、刷新全都支持。
支持历史记录,网址自动补全。
VS Code 重启时自动恢复开着的浏览器面板。
三.安装使用
已上架 VS Code 插件市场,即装即用,或者在 VS Code 中搜索EmbeddedBrowser插件即可安装
用法极其简单,只需输入命令 Open Browser 即可
P.S.如遇任何问题,或有功能建议,都可以通过 issue 反馈
四.实现原理
简言之,通过本地代理服务转发绕过安全限制,进而通过iframe加载页面
如对 VS Code 所提供的 Webview 能力,或内嵌浏览器的具体实现感兴趣,可参考:
具体实现细节,见 Github:
欢迎共同参与;)